A Project Management App
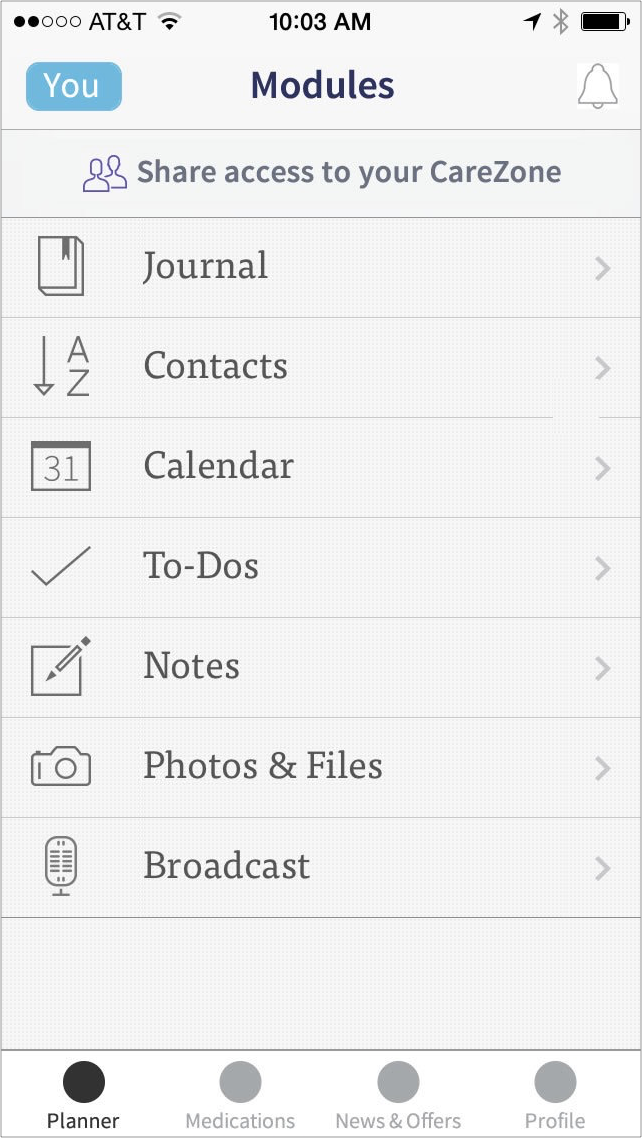
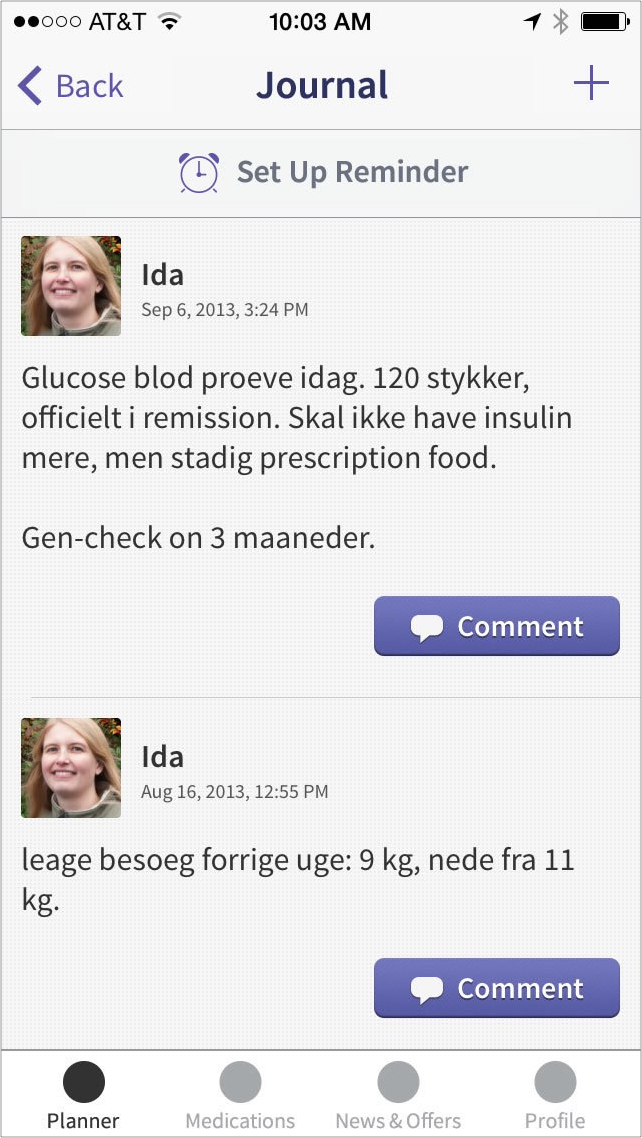
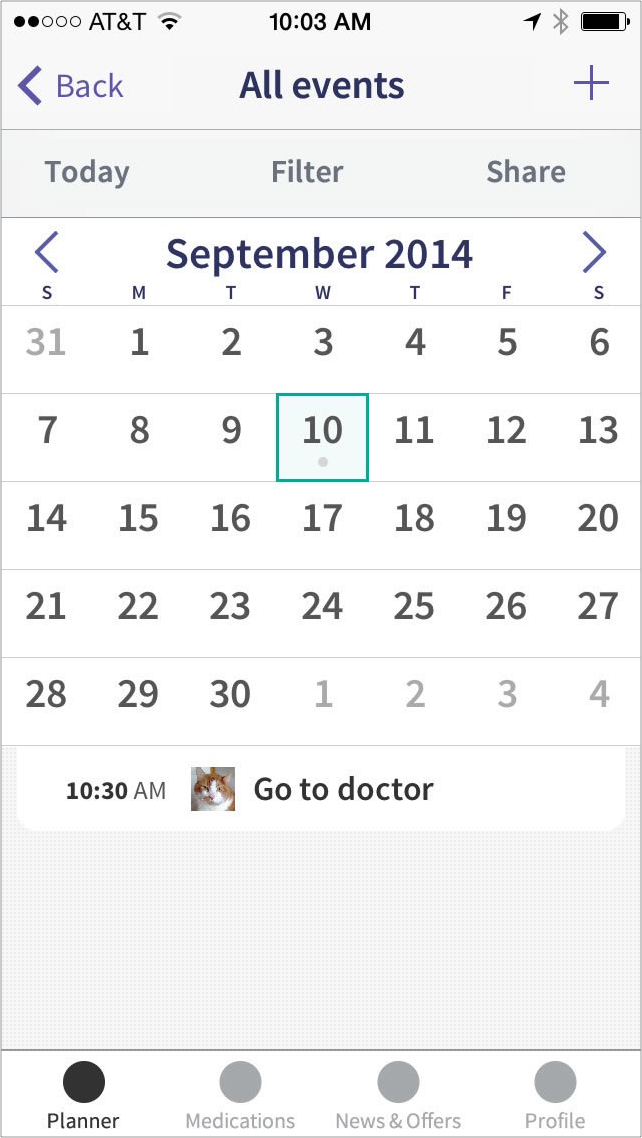
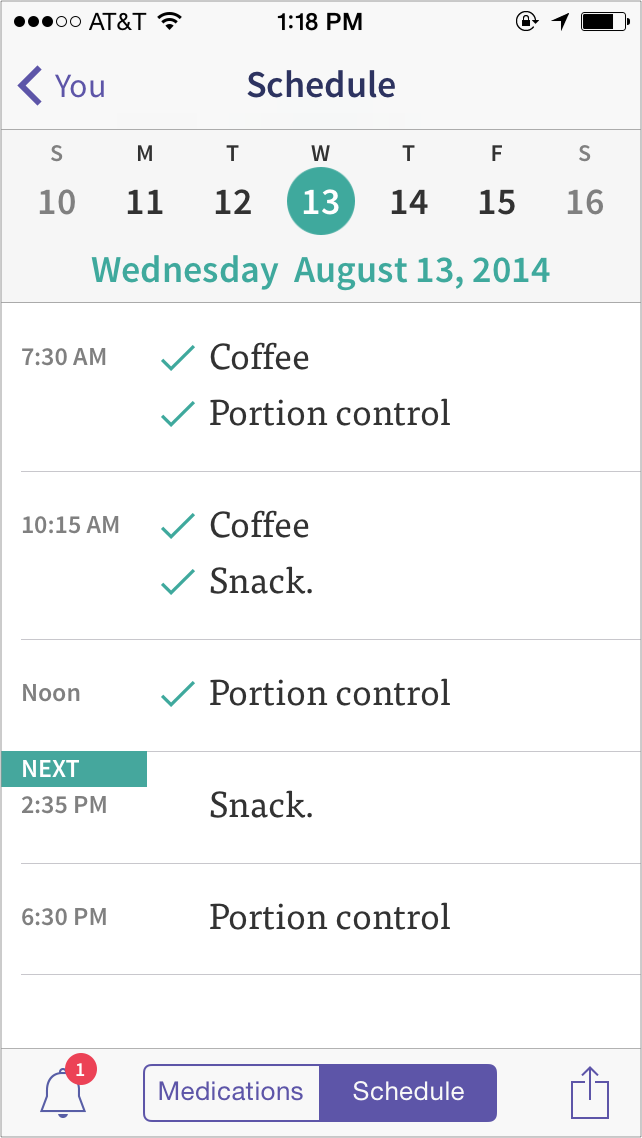
CareZone's first focus was to help with project management for caregivers. Caregivers typically struggle to keep in sync and to stay organized together. To that end CareZone introduced a set of modules like a journal, contacts i.e. doctors and pharmacies, a calendar and so on.
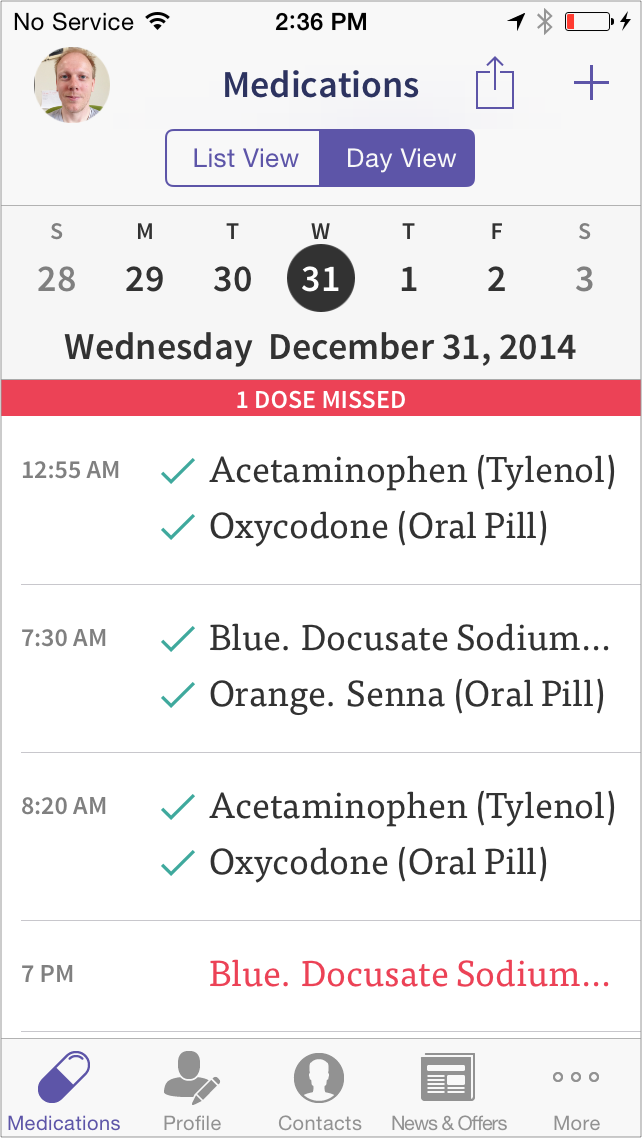
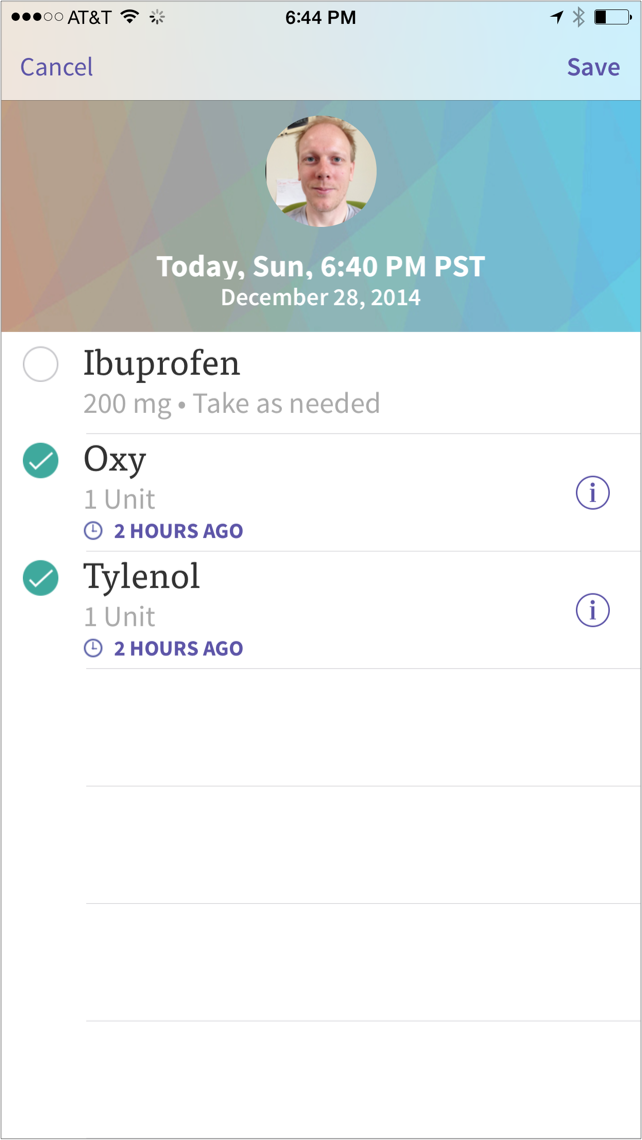
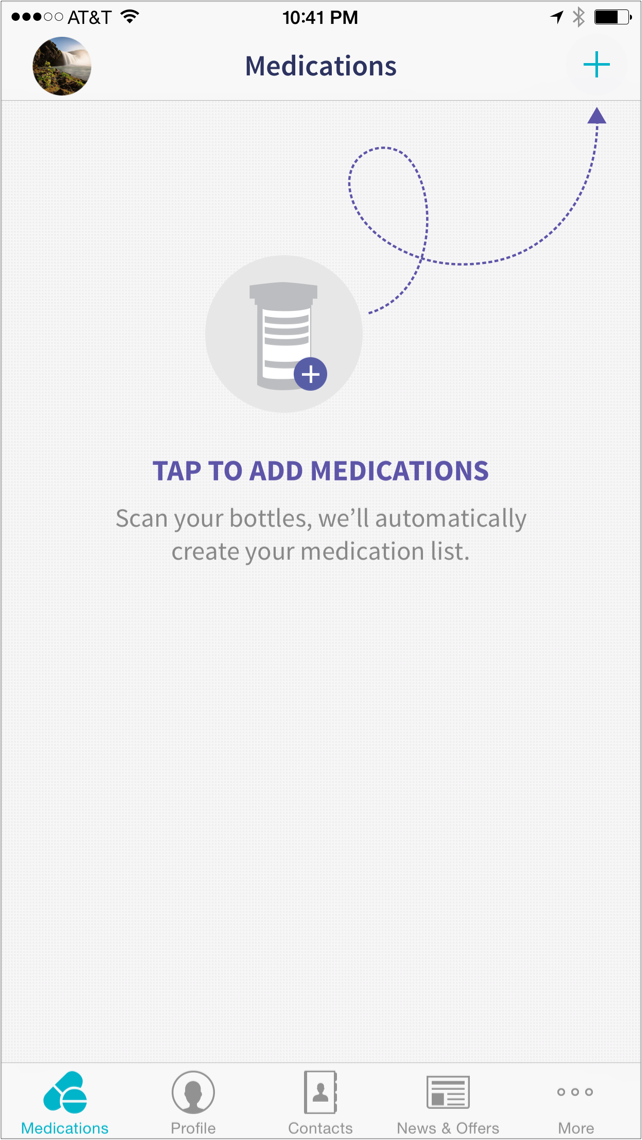
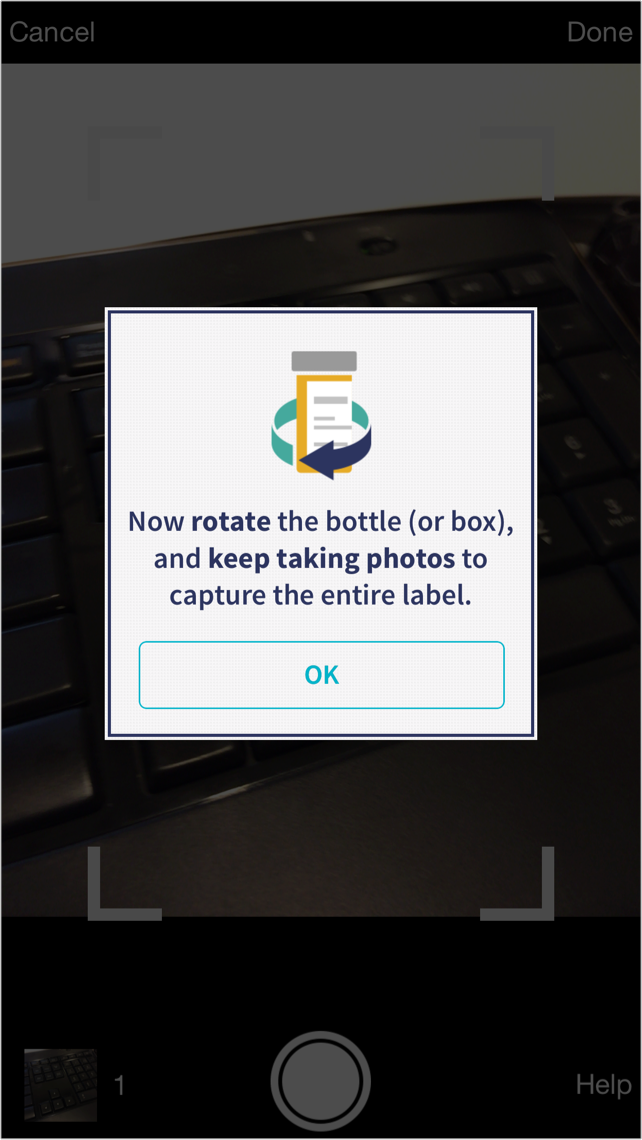
We struggled with convincing people they needed this structure and with getting them to continue to use the app. These specific screenshots are from a point in time when we were trying out a different navigation to see if we could change the focus of the app.